原因是因为<pre>代码引起的,<pre>代码是原格式标签,一般主要在文章中保持原始的样式,这样就可以满足你在文章中插入HTML的原始代码展示给用户看。至于为什么之前是正常的,但是之后就不正常了,这个博主也没太明白为什么。
解决方法
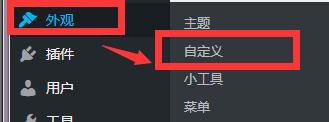
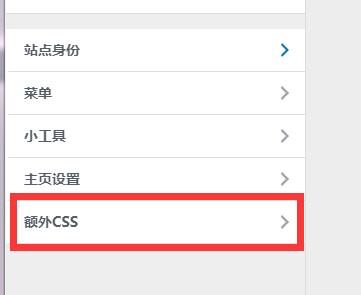
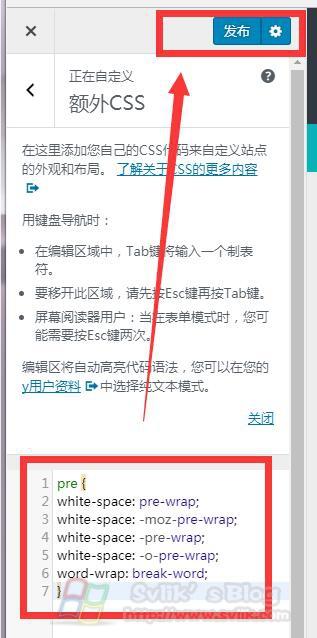
解决方法就是把下面的代码添加到主题的CSS中就可以了。
pre { white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; }