WordPress 的自定义分类法为我们管理内容带来了很大便利,默认的文章有“分类目录”和“标签” 这两个文章类型,根据需要,我们可以添加任意多个分类方法到我们的文章类型中。在文章编辑页面,管理分类方法的地方是右侧的分类法元数据盒子,每个分类方法会有自己的一个元数据盒子,如果分类方法非常多的话,选择分类的时候会一直往下拉,非常麻烦,效率也非常低。
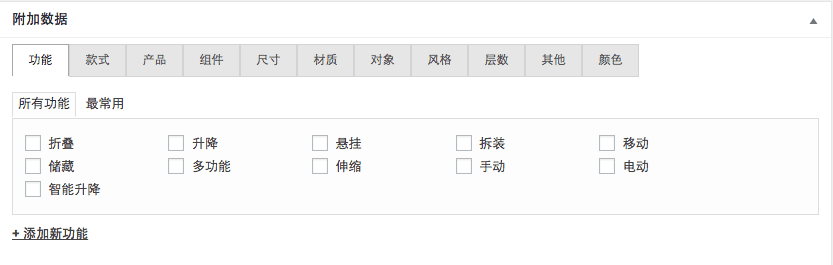
如果我们能优化一下分类方法的输入方式,把管理分类方法的界面做成下面的样式,就解决了这个问题,在下面的截图中,每个分类方法是一个选项卡,找到对应的选项卡只需要点一下即可,原来垂直排列的分类项目页变成了横向排列,查找起来也非常方便。今天我们就来看一下具体怎么把分类方法管理界面优化成截图中的样子的吧。

第一步、添加 Metabox 到对应的文章类型
首先,添加元数据盒子,下面代码中的wizhi_tabbed_box是一个回调,函数在第三步中定义,用来显示元数据盒子。也是我们这篇文章的关键代码。
add_action( 'add_meta_boxes', 'wizhi_add_import_box' );
function wizhi_add_import_box() {
$screens = ['post', 'page'];
foreach ( $screens as $screen ) {
add_meta_box( 'wizhi_tabbed_box', __( '附加数据', ' rhine' ), 'wizhi_tabbed_box', $screen, 'normal', 'high' );
}
}第二步、添加 jQuery UI Tabs 脚本
WordPress 自带了 jQuery UI Tabs 脚本,我们只需要在管理界面引入就可以了。
add_action( 'admin_enqueue_scripts', 'wizhi_metab_enqueue_scripts' );
function wizhi_metab_enqueue_scripts( $hook ) {
wp_enqueue_script( "jquery-ui-tabs" );
}第二步、获取分类法元数据盒子并显示为选项卡
这一步是最关键的,这一步做的工作就是把我们需要的内容显示在元数据盒子中。
function wizhi_tabbed_box( $post ) {
?>
<?php }
把上面的代码复制到主题的 functions.php 中,或者添加到插件的代码中,刷新一下后台文章编辑页面就能看到效果了。整个操作基本是使用 JavaScript 实现的,基本上不会造成插件冲突和兼容性问题。
除了文中介绍的方法,还有 Piklist 插件的 Workflow 也能实现类似的效果,不过该插件目前还没有稳定版本释出,使用起来会有这样那样的 Bug,不建议在正式站点中使用。