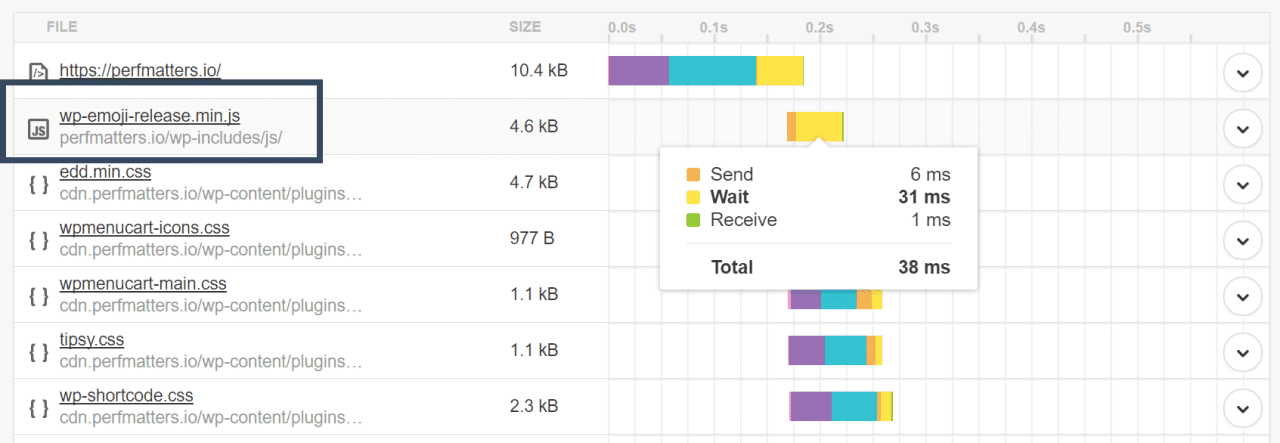
表情符号很有趣,但如果你不使用它们,它们实际上会加载一个 JavaScript 文件(wp-emoji-release.min.js) 在您网站的每个页面上。 对于许多企业来说,这不是必需的,并且会增加您网站的加载时间 不必要的额外 HTTP 请求. 所以我们建议禁用表情符号,因为每一个小优化都有帮助。
即使禁用了脚本,您仍然可以使用表情符号。 它们只是由操作系统生成/样式化。
在 WordPress 中禁用表情符号
请按照以下步骤禁用表情符号。
步骤1
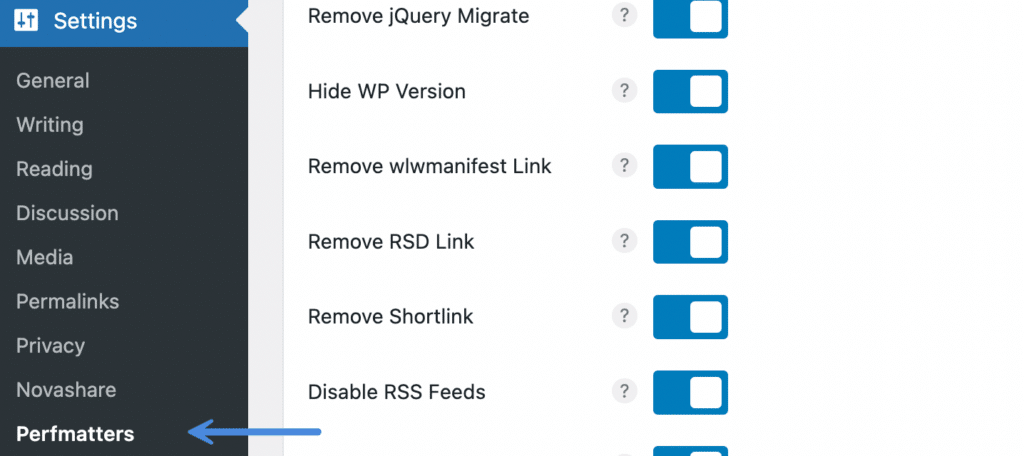
单击进入 Perfmatters 插件设置。

第2步
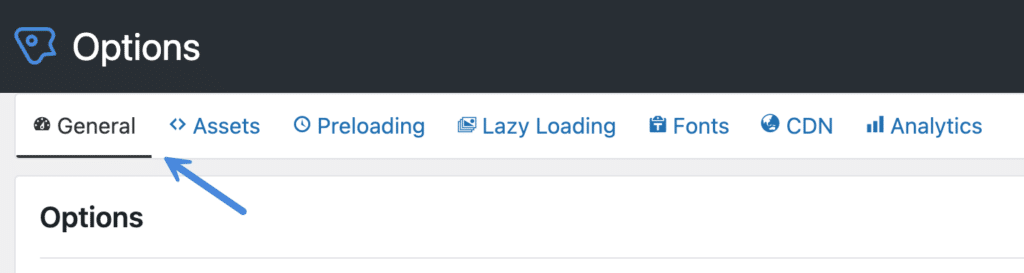
确保您位于“常规”选项卡上。

第 3 步
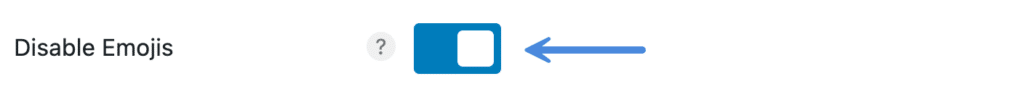
在“选项”部分下,打开“禁用表情符号”。
第4步
向下滚动并单击“保存更改”。
选择
如果您真的想要表情符号,我们建议您托管一个 SVG 库,例如 JoyPixels 在您的服务器(或 CDN)上本地。 这样,没有第三方请求,他们将获得与您网站上其他资产相同的缓存标头。 此方法与禁用默认表情符号的 Perfmatters 插件一起工作得很好。