在最新版本的 WooCommerce 和 WordPress 中引入了一个集成的密码强度计,它强制用户使用强密码。 它加载以下文件:
-
/wp-includes/js/zxcvbn.min.js(大小约为 400KB)。 /wp-admin/js/password-strength-meter.min.js
如果您正在运行 WooCommerce,则上述文件有时也位于此处: /wp-content/plugins/woocommerce/assets/js/frontend/password-strength-meter.min.js
根据主题和开发人员如何排队,我们注意到有时这些文件会在整个 WordPress 网站上加载。 出于性能原因,这应该只在“帐户”、“结帐”和“密码重置”页面上加载。
禁用密码强度计
请按照以下步骤禁用密码强度计。 这会将其从 WordPress 和 WooCommerce 中的非必要页面中删除。
步骤1
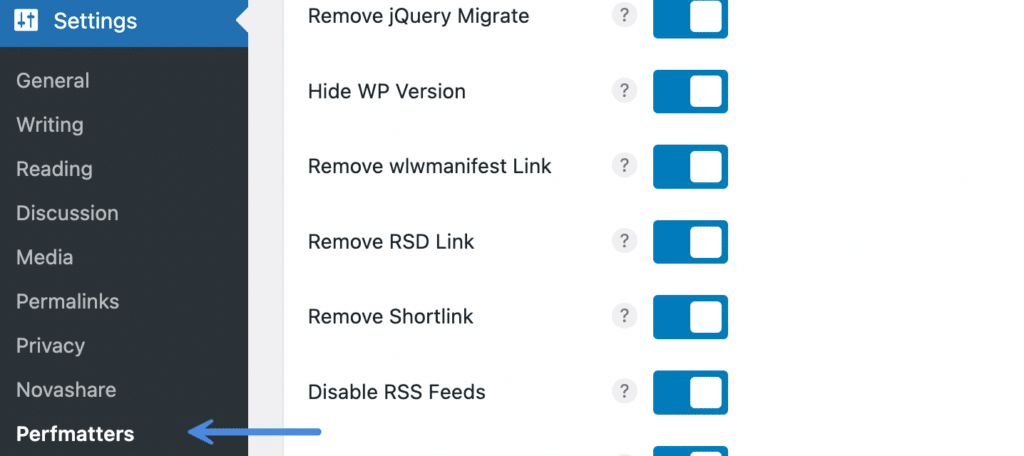
单击进入 Perfmatters 插件设置。

第2步
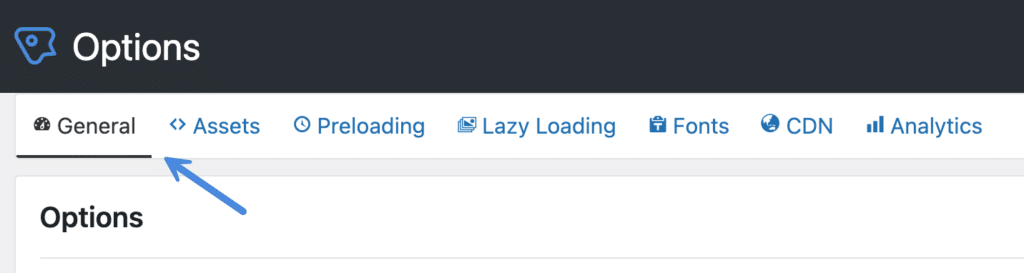
确保您位于“常规”选项卡上。

第 3 步
在“选项”部分下,向下滚动并打开“禁用密码强度计”。

第4步
向下滚动并单击“保存更改”。
密码强度计故障排除
如果您禁用了密码强度计并且仍然看到脚本,这很可能是由于您的 WordPress 主题。 例如,如果您有一个登录链接可以在您的网站上启动一个弹出窗口,那么主题开发人员通常会在网站的页脚中加载登录表单脚本。 这意味着您的电子商务网站上的每个页面在技术上都被视为帐户页面,因此密码计脚本都会加载。
这里有几个解决方案:
- 如果您的 WordPress 主题可以选择禁用弹出登录,而是将用户发送到单独的页面,这通常是最简单的方法。
- 您可以要求您的主题开发人员使用 AJAX 之类的东西,以便仅在单击时加载登录表单脚本,因此,并非您网站的每个页面都会显示为“帐户”页面。