WooCommerce 网站,尤其是大型网站,几乎总是会遇到以下 AJAX 请求的加载时间问题。
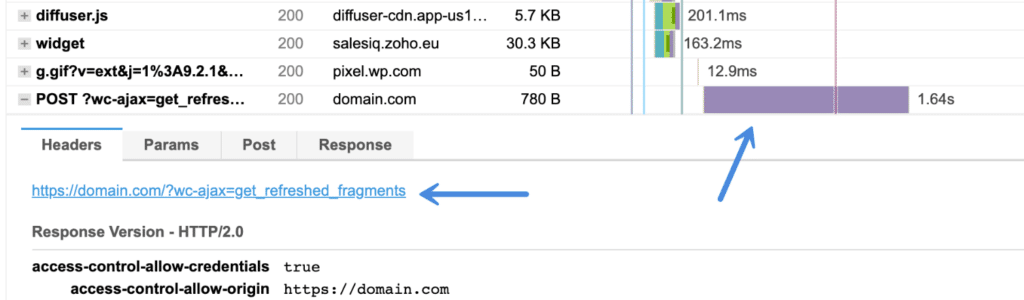
https://domain.com/?wc-ajax=get_refreshed_fragments
即使在我们的小型 WooCommerce 测试站点上,它也比任何其他请求都花费了更长的时间,并且不需要,因为它在主页上。 在大型网站上,我们已经看到这个帐户多达 10 秒延迟. 没错,10秒。

禁用 WooCommerce 购物车片段
要禁用 WooCommerce 购物车片段,请按照以下步骤操作。 确保您首先安装并激活了 WooCommerce。
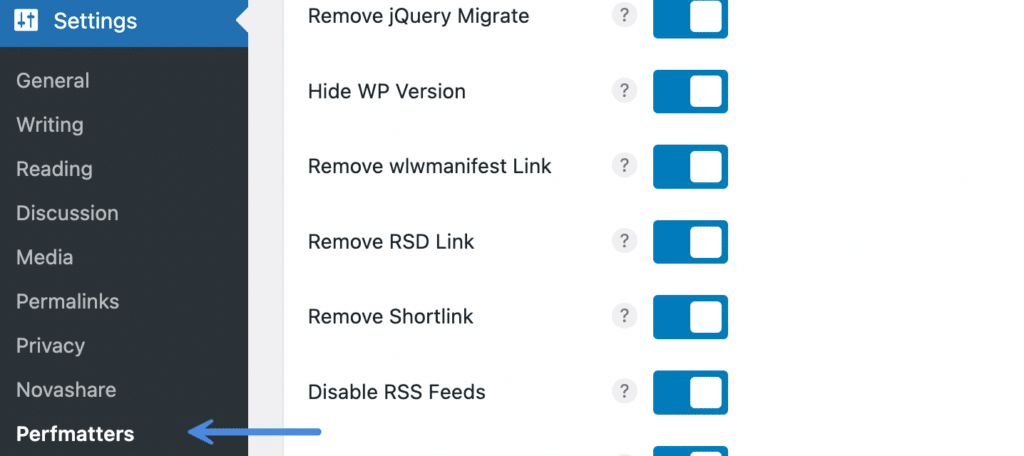
步骤1
单击进入 Perfmatters 插件设置。

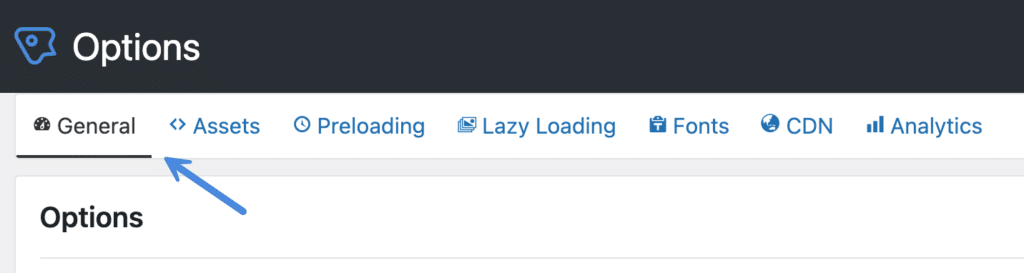
第2步
确保您位于“常规”选项卡上。

第 3 步
向下滚动到“WooCommerce”部分并打开“禁用购物车碎片”。

第4步
向下滚动并单击“保存更改”。
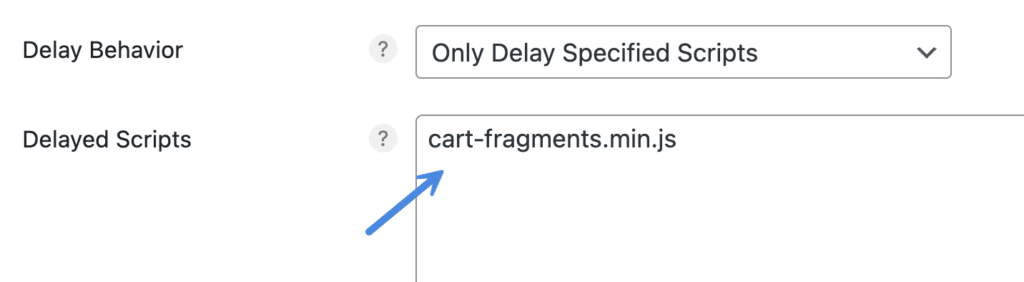
替代方案:延迟购物车片段脚本
如果您因主题而对上述功能有任何问题,另一种方法是简单地延迟 cart-fragments.min.js 脚本直到用户交互。 此方法适用于大多数 WooCommerce 网站。 看看如何 延迟 JavaScript 与性能问题。

购物车碎片故障排除
WooCommerce 中的购物车片段功能和/或 AJAX 请求用于在不刷新页面的情况下更新购物车总数。 但是,这肯定是有代价的,而且很多时候取决于您的主题,甚至没有使用或需要。
一些主题还允许您更改购物车的工作方式。 所以我们看到有些人会使用我们的 Perfmatters 功能来禁用购物车片段,然后使用主题选项更改购物车功能以获得更好的结果。
如果您的主题只有打开或关闭购物车的选项,我们看到的另一种有时可行的方法是将其关闭,而是使用免费插件,例如 WP菜单车 为购物车。