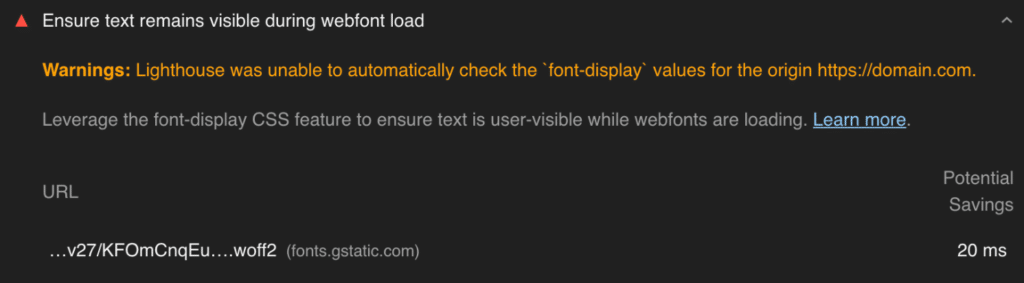
默认情况下,谷歌字体是渲染阻塞的,可能需要一段时间才能加载。 问题是大多数现代浏览器会隐藏文本,直到字体完全加载。 这会创建一个不可见文本 (FOIT) 的闪光。 Lighthouse 用以下警告标记任何 FOIT 问题:
确保在 webfont 加载期间文本保持可见:
Lighthouse 无法自动检查源 https://domain.com 的 `font-display` 值。

Google 建议您使用名为 字体显示. 在此示例中,我们使用“swap”值,该值暂时默认为系统字体,直到您的 Google 字体完成加载。 这解决了不可见文本问题,并且是 所有现代浏览器都支持.
如何使用 Perfmatters 添加字体显示:交换
Perfmatters 可以轻松添加 font-display:swap 到您的 Google 字体。 请按照以下步骤操作。
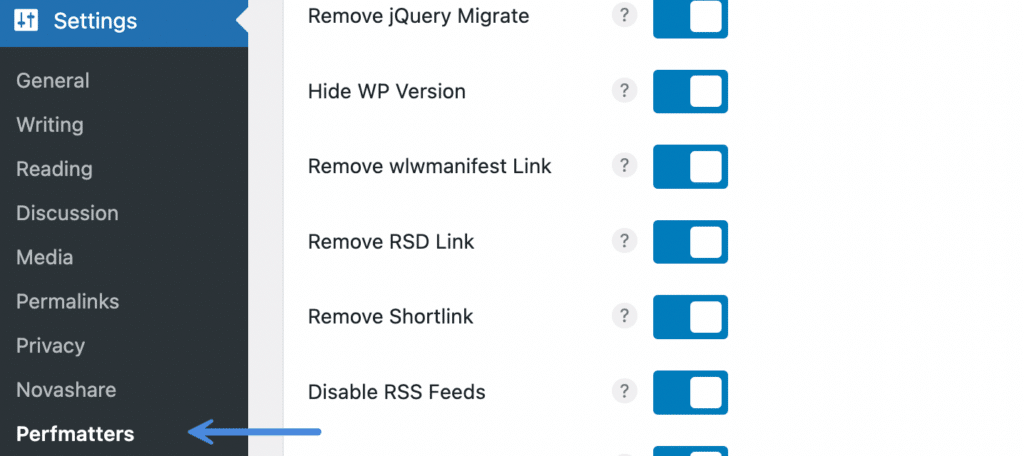
步骤1
单击进入 Perfmatters 插件设置。

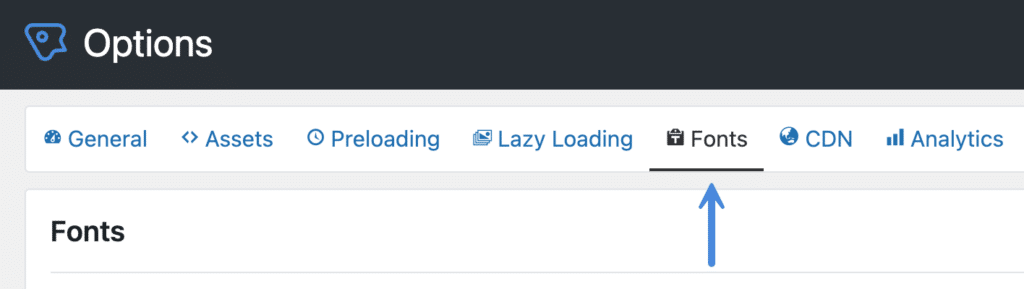
第2步
单击“字体”选项卡。

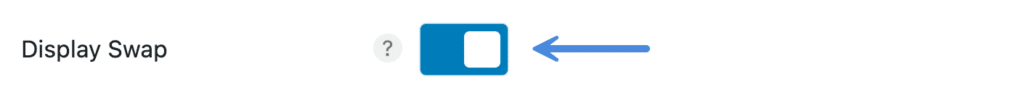
第 3 步
切换“显示交换”。 这将附加 display=swap 到您的 HTML 中的 Google 字体样式表的末尾。

之前的例子
//fonts.googleapis.com/css?family=Poppins:300,regular,700
之后的示例
//fonts.googleapis.com/css?family=Poppins:300,regular,700&display=swap
第 4 步(可选,但推荐)
我们还建议在本地托管您的 Google 字体。 您可以打开“本地谷歌字体”在性能问题中。 当“显示交换”也打开时,您的新本地样式表将获得 font-display:swap; 添加到它。
第 5 步
向下滚动并单击“保存更改”。
Adobe 字体(Typekit)
上述功能仅适用于 Google 字体。 但是,如果您使用的是 Adobe Fonts,则可以通过添加“swap” 更新您的网络项目.
故障排除
显示交换是解决 FOIT 问题和 PageSpeed Insights 警告的好方法。 但是,它有时会创建 CLS,因为当切换到 Google 字体时,系统字体可能会稍大或稍小。 这将取决于您的网站的结构。 要解决 CLS 问题,您可以做几件事。