托管总是有一些优势 谷歌字体 在本地而不是使用 Google 的 CDN。 然而,截至 2020 年 10 月,谷歌 CDN 的剩余优势消失了。 Chrome 移至 HTTP 缓存分区. 因此,现在每个网站都会重新下载 Google 字体,而不管它是否已经缓存在用户的浏览器中。 Safari 和 Firefox 已经这样做了。
很多 现在可以更快地在本地托管您的 Google 字体. 这意味着从您的服务器或 CDN 存储和交付您的网络字体,而不是依赖 Google 的 CDN。
在本地托管您的 Google 字体有多种优势:
- 它摆脱了第三方 DNS 查找和对 Google 的请求。 您拥有的 DNS 调用越少越好。
- 您可以利用您的服务器或 CDN,包括 HTTP/3、缓存过期标头等技术。您可以从服务器或 CDN 提供的资源越多越好。
- 您可以更好地控制字体的传递方式。 更容易预加载您的 Google 字体并添加 CSS 属性,例如
font-display: swap如所须。 - 解决 Google 警告,例如“减少第三方代码的影响”。
- 的使用 谷歌字体违反 GDPR,除非您在本地托管它们。
使用 Perfmatters 在本地托管您的 Google 字体
请按照以下步骤使用 Perfmatters 在本地托管您的 Google 字体。 它又快又容易!
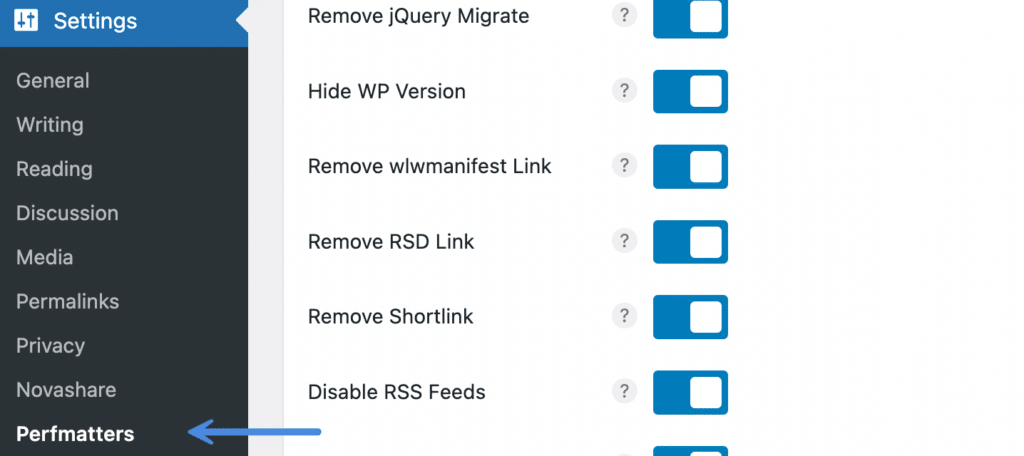
步骤1
单击进入 Perfmatters 插件设置。

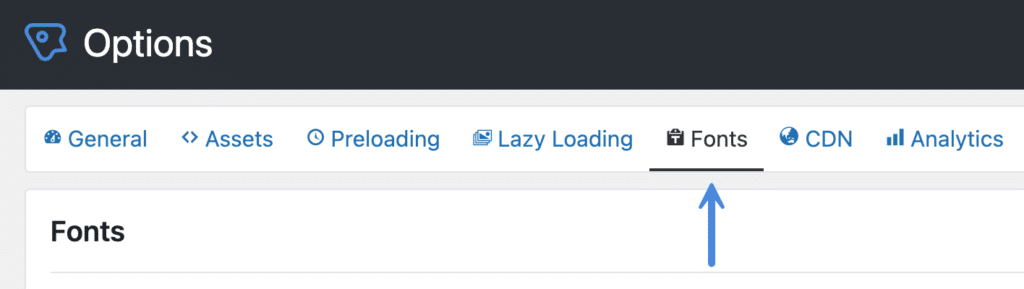
第2步
单击“字体”选项卡。

第 3 步
切换到“本地 Google 字体”。

此功能将自动找到您网站上的任何 Google 字体引用并从 fonts.google.com 本地到以下目录: /wp-content/cache/perfmatters/yourdomain.com/fonts/
它还将创建一个相应的样式表(xxxx.google-fonts.css) 在您的站点标题中链接的同一目录中。 这样就不会再向 Google 发出 DNS 请求,因为您的字体现在在本地样式表中被引用。
笔记: 启用该功能后,当您首次访问站点上的页面时,会下载字体。
第 4 步(可选,但推荐)
此步骤是可选的,但我们建议切换显示交换以加快字体加载速度。 这对于防止出现有关 Core Web Vitals 的警告非常重要。 阅读更多关于 显示交换.
步骤 5(可选)
如果您使用的是带有自定义 URL 的传统 CDN (https://cdn.domain.com) 您需要在 CDN URL 字段中输入它。
如果您使用的是完整代理,例如 Cloudflare 如果没有自定义 CDN URL 或使用 Perfmatters 中的 CDN 重写功能,您可以将此字段留空。
第 6 步
向下滚动并单击“保存更改”。
其他提示
- 在本地托管您的 Google 字体后,您还可以预加载它们。 查看我们的文档 如何预加载资源.
- 如果你有一个 预连接 或者 DNS 预取 对于谷歌字体设置,我们的插件会自动删除这些。 在本地托管字体的主要优点是您不必经常联系 Google。
如何清除本地字体
有时您可能需要清除本地字体并重新开始。 也许您更改了主题,或者正在选择不同的字体。
按照以下步骤清除 Perfmatters 中的本地字体。 这也将清除相应的样式表。
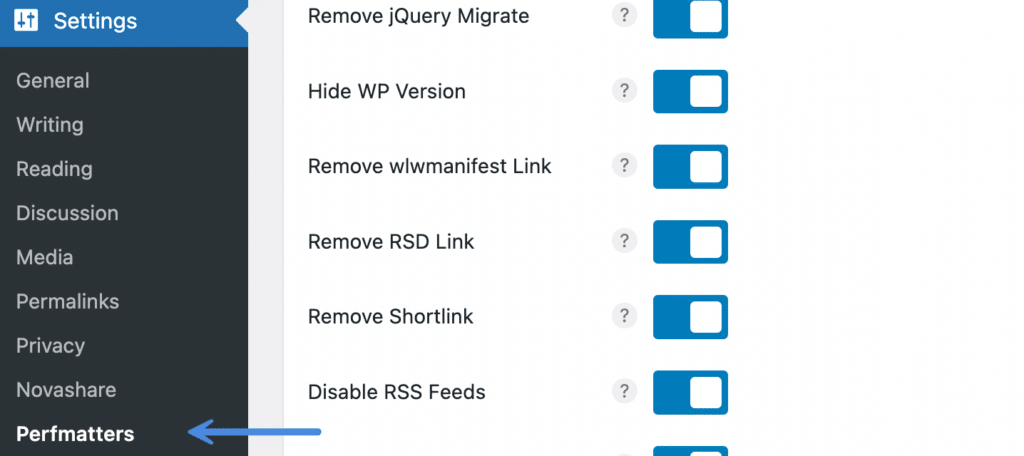
步骤1
单击进入 Perfmatters 插件设置。

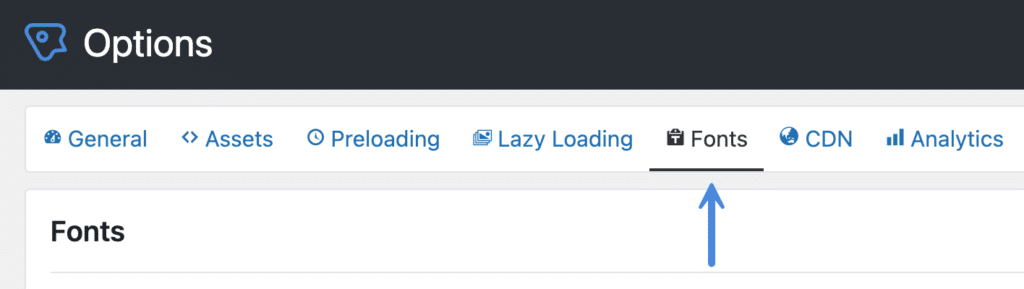
第2步
单击“字体”选项卡。

第 3 步
点击“清除本地字体”。

对本地 Google 字体进行故障排除
如果您在使用本地 Google 字体选项时遇到问题,这里有一些故障排除提示。
- 如果您的主题或插件通过添加字体
@import url这些目前不会被提取。 我们将看看将来是否可以添加对此的支持。 - 如果你得到一个
blocked:mixed-content警告,请确保您的 WordPress 地址 (URL) 和站点地址 (URL) 都已更新为 HTTPS。 有时这可能在迁移到 HTTPS 并添加重定向后发生,但该站点的原始 URL 从未更新。 - 如果您有 iThemes Security 或真正简单的 SSL 之类的安全插件,这些可能会掩盖您的 WordPress 地址 (URL) 和站点地址 (URL)。 要仔细检查,请暂时关闭安全插件并确保 URL 是 HTTPS。
- 如果您有在另一个插件中运行的 Web 字体加载器(例如 LiteSpeed),您需要先关闭该功能,以便我们的本地 Google 字体功能可以获取您的字体。