As of WordPress 5.9, additional inline code was added to improve duotone styles (CSS and SVG code). Most users probably won’t be using this feature, and the problem is that this adds 311 lines (unminified) of code to every page of your WordPress site.
- 196 lines of CSS is added before the
tag. - 115 lines of SVG code is added before the
tag. - Much of the code utilizes
!important;tags, which also isn’t ideal.
This appears to be a mistake, and we hope that this gets resolved/fixed in core. But until then, we have a simple way to remove this unnecessary code. If they do remove or change how this works, we will simply deprecate the feature.
Remove global inline styles in WordPress 5.9
Follow the steps below to remove the global inline styles in WordPress.
Step 1
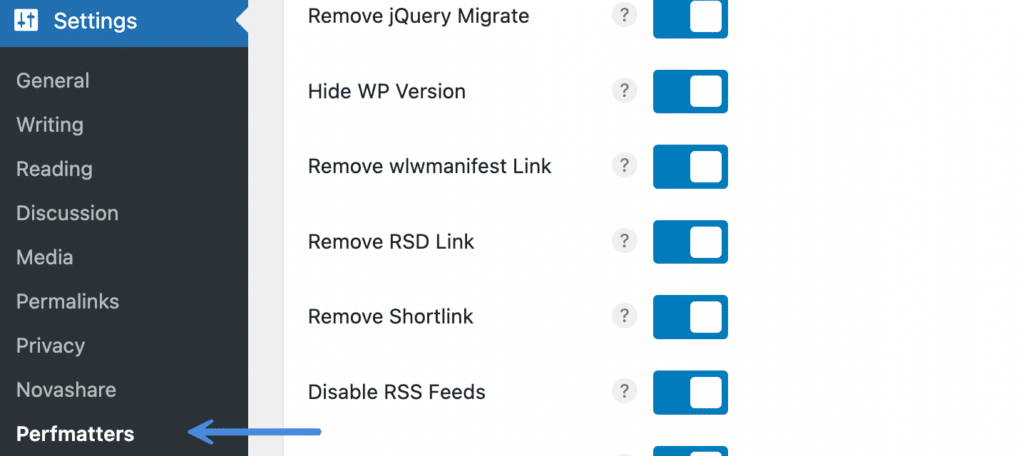
Click into the Perfmatters plugin settings.

Step 2
Make sure you’re on the “General” tab.

Step 3
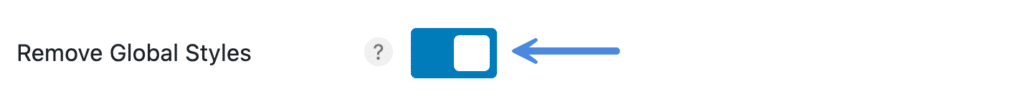
Under the “Options” section, scroll down and toggle on “Remove Global Styles.”

Step 4
Scroll down and click “Save Changes.”
We have seen a few sites that utilize global styles, so it’s always recommended to click around your site after enabling a feature just to confirm everything looks good visually.