我们的即时页面功能可让您在用户将鼠标悬停在链接上后在后台自动预取 URL。 这导致几乎 瞬时加载时间 并改善用户体验和感知性能(网站感觉有多快)。 我们利用 即时页面 由 Alexandre Dieulot 开发的库。
预取的工作原理
- 在一个 桌面,用户将鼠标悬停在链接上。 65 毫秒后,它会自动开始在后台预加载 URL。 这可能是一篇博客文章、一个页面、一张图片等。例如,如果您的徽标有一个指向您主页的链接,那么如果他们将鼠标悬停在徽标上,它将预加载您的主页。
- 上 移动的,在用户开始触摸其显示屏上的链接后,在释放链接之前会预加载一个 URL。
就服务器和移动设备的性能提升和低利用率而言,以上是最佳组合。 该功能会考虑您是否在移动设备上启用了数据保护程序或低数据模式(安卓, 苹果手机)。 如果打开,则不会预加载任何内容。
由于此功能适用于鼠标悬停,因此不会显示在速度测试工具上。 但我们鼓励您在启用后点击您的网站。 你应该能感觉到不同!
使用 Instant Page 启用链接预取
预取是 支持的 由大多数现代浏览器使用,Safari 和 iOS Safari 除外。 笔记: 可以在 Safari 的 Web 开发人员工具中启用预取。 因此可以安全地假设将来默认支持预取。
请按照以下步骤启用预取。
步骤1
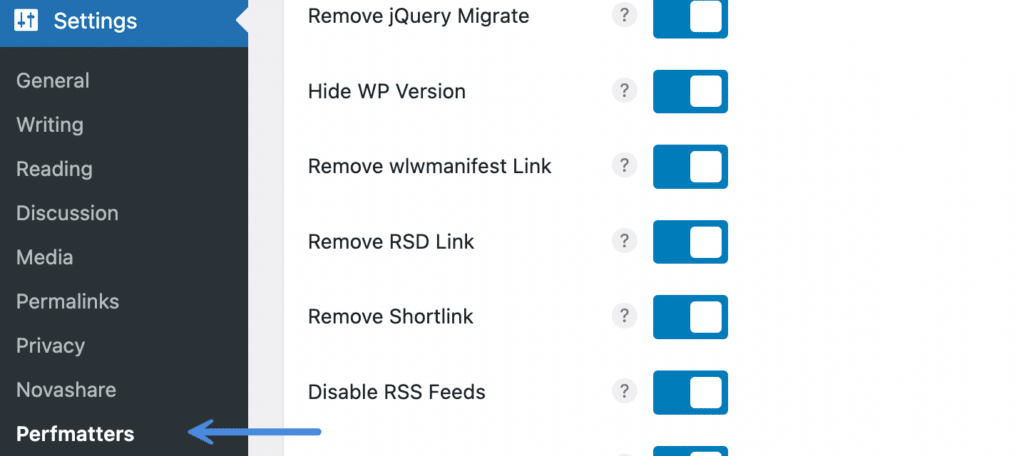
单击进入 Perfmatters 插件设置。

第2步
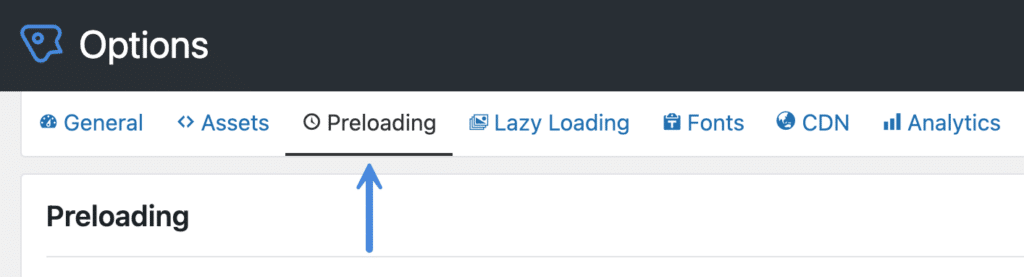
单击“预加载”选项卡。

第 3 步
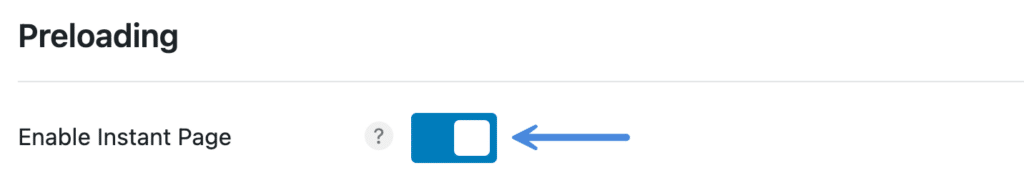
在“预加载”部分下,打开“启用即时页面”。

这将加载一个小于 2 KB 的 JS 文件(instantpage.js) 本地在您的网站上,用于在用户将鼠标悬停在链接上时预取 URL。
第4步
向下滚动并单击“保存更改”。
具有数据属性的附加选项
您可以使用以下方法启用 Instant Page 的其他选项 data-instant 属性。 只需将这些属性中的任何一个添加到
您可以在以下位置了解有关这些不同属性的作用的更多信息 即时页面. 请参阅下面的一些方法来将其中一些属性添加到您的
标签。data-instant-allow-query-string data-instant-allow-external-links data-instant-whitelist data-instant-intensity="mousedown" data-instant-intensity="mousedown-only" data-instant-intensity="150" data-instant-intensity="viewport" data-instant-intensity="viewport-all" data-instant-mousedown-shortcut
页面加载后添加 JavaScript
第一种方法是在页面加载结束时触发 JavaScript。 下面的代码可以添加到 页脚代码 Perfmatters 中的框。
假设您想更改脚本在预加载前等待多长时间(以毫秒为单位)的数据强度时间。 您可以像这样添加它:
只有一个 data-instant-intensity 属性可以一次使用,但您可以将其与其他属性混合搭配。 因此,例如,这将起作用:
注意:上述方法会向您的站点添加一个额外的请求。
与 body 标签合并
第二种方法是在呈现页面时合并现有 body 标记中的属性。 这不需要额外的请求。 下面的代码可以添加到 页脚代码 Perfmatters 中的框。 这是一个例子:
即时页面疑难解答
默认情况下不会预加载带有查询字符串 (?) 的 URL,因为它们有时会触发操作。 如果您认为 Instant Page 引起了问题,您可以随时取消选中该选项以进行测试。
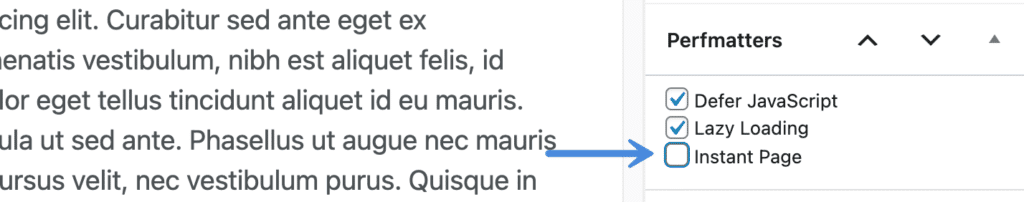
如何在页面/帖子上排除即时页面
您可以将 Instant Page 排除在单个帖子、页面或自定义帖子类型上运行。 在编辑器中,在右侧取消选中“Instant Page”。 这将从脚本中排除整个页面。

如何在链接上排除即时页面
您可以通过添加 data-no-instant 属性。 例如:
Post