在本地托管 Google Analytics(分析)有助于加快您的网站速度 减少额外的 DNS 查找 并从他们的脚本中解决“利用浏览器缓存”问题。
具有讽刺意味的是,Google 自己的脚本会发出关于缓存的警告,但这是因为它们的 HTTP 缓存标头过期设置非常短。 当您自己托管时,将自动应用您自己的 CDN 或服务器的 HTTP 缓存标头。 换句话说,您可以完全控制脚本的缓存。
在本地托管 Google Analytics 并从您自己的 CDN 或服务器提供脚本还可以让您利用 单个 HTTP/2 连接.
注意:这不是谷歌官方支持的,但我们多年来一直在这样做,没有任何问题。
启用本地分析
要启用本地分析,请按照以下步骤操作。
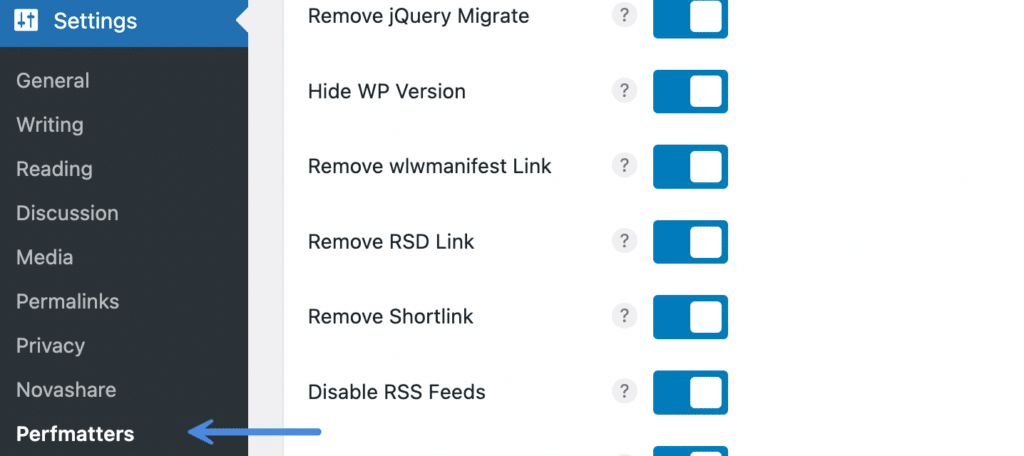
步骤1
单击进入 Perfmatters 插件设置。

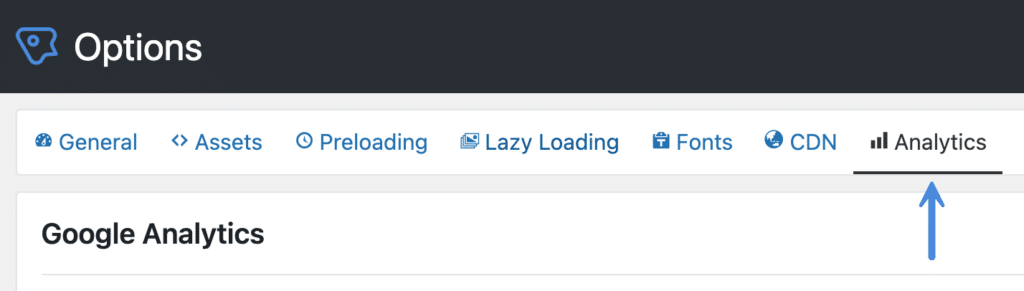
第2步
单击“分析”选项卡。

第 3 步
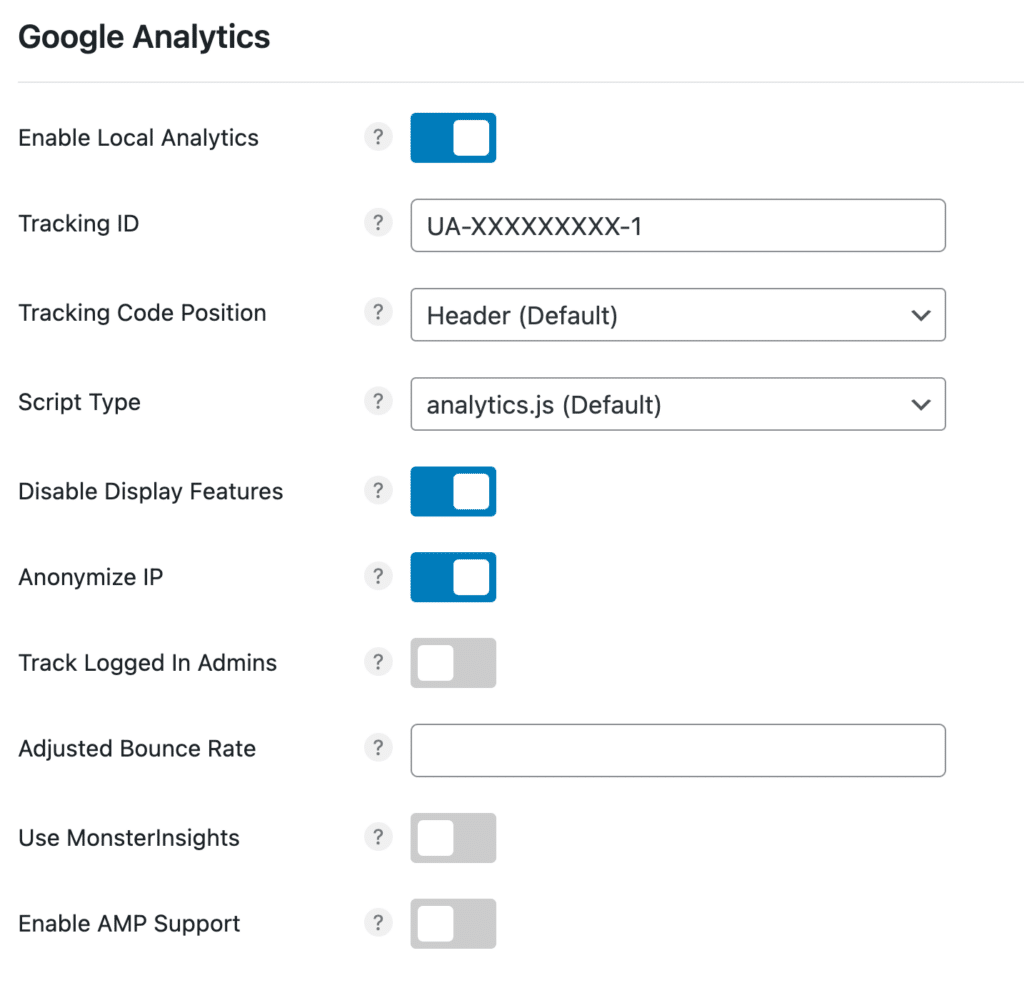
要使本地分析正常工作,您至少需要输入您的 跟踪号码. 如果你正在使用 gtag.js v4,它被称为 测量 ID. 然后选择“启用本地分析”。

第4步
向下滚动并单击“保存更改”。 确保还清除您网站的缓存。
我们的插件使用每天运行一次的 CRON 作业从他们的服务器上获取最新的 Google Analytics 脚本的最新副本。
重要的: 不要将此功能与其他 Google Analytics(分析)插件一起使用,否则您可能会加载脚本两次,这可能会扭曲您的数据。
跟踪号码
输入您的 Google Analytics 跟踪 ID。 如果您不知道您的跟踪 ID,您可以 在这里找到.
跟踪代码位置
在站点的页眉(默认)或页脚中加载您的分析脚本。
Google Analytics 建议您将脚本加载到站点的标题中。 但这只是为了防止有人中止加载页面时出现任何问题(在极少数情况下它可能不会触发)。 如果您有一个快速加载的网站,在页脚中加载 GA 是完全可以的,并且不会影响您的页面浏览量。 事实上,我们在所有网站的页脚中都加载了 GA。
性能提示: 利用我们的 延迟 JavaScript 防止 Google Analytics 在用户交互之前加载任何请求的功能。
脚本类型
Perfmatters 有四种不同的脚本类型,用于在您的 WordPress 网站上本地托管分析:
分析.js
analytics.js 是 18.4 KB 并且是包含所有功能的标准 Google Analytics 脚本。 这是默认选项。 它在本地托管,并将缓存在您的浏览器和 CDN 中。
它不收集人口统计或兴趣数据。
gtag.js v4
gtagv4.js 是 51.5 KB 并且是最新版本的 Google Analytics。 这使您无需任何额外代码即可跟踪事件和出站点击,并使用 Google 全新的分析界面。 (如何找到您的测量 ID)
gtag.js
gtag.js 是 39.3 KB 并且是 Google Analytics 的稍旧版本。 这种方法的一个缺点是它还加载了一个 19.5 KB analytics.js 文件。 但是这两个脚本都将在本地托管。 这种方法与第三方解决方案最兼容,并且仍然是使用最广泛的方法。 (如何找到您的跟踪 ID)
内容分发网络
您可以在引用时使用您的 CDN URL analytics.js 从内部 gtag.js. 示例:https://cdn.example.com
最小
最小分析(analytics-minimal.js) 是一个更小且经过优化的 开源 脚本只有 1.5 KB. 页面浏览量、用户、位置、设备、流量来源和实时报告都可以正常工作。 但是,它并不具备所有的功能 analytics.js. 其中之一是站点速度监控。 它也不收集人口统计或兴趣数据。
对于很多 WordPress 用户来说, 最小分析是一个很好的快速选择 因为我们发现许多人并没有使用 Google Analytics 提供的大量额外数据,他们只是想查看访问次数和流量来源等信息。
此文件在本地托管,并将缓存在您的浏览器和 CDN 上。
最小内联
最小内联是相同的代码 analytics-minimal.js,它只是内联加载到您的网站上。 这将减少对文件的 HTTP 请求,但也会增加 HTML 页面的总大小。
笔记: 两个最小分析选项都会生成一个请求 https://www.google-analytics.com/collect. 这只是向 Google 发送报告数据的一种方式。 不幸的是,您不能在本地托管该部分,并且此方法需要它。 但是,由于脚本文件较小,这两个最小选项仍然会快得多。
禁用显示功能
支持: 分析.js
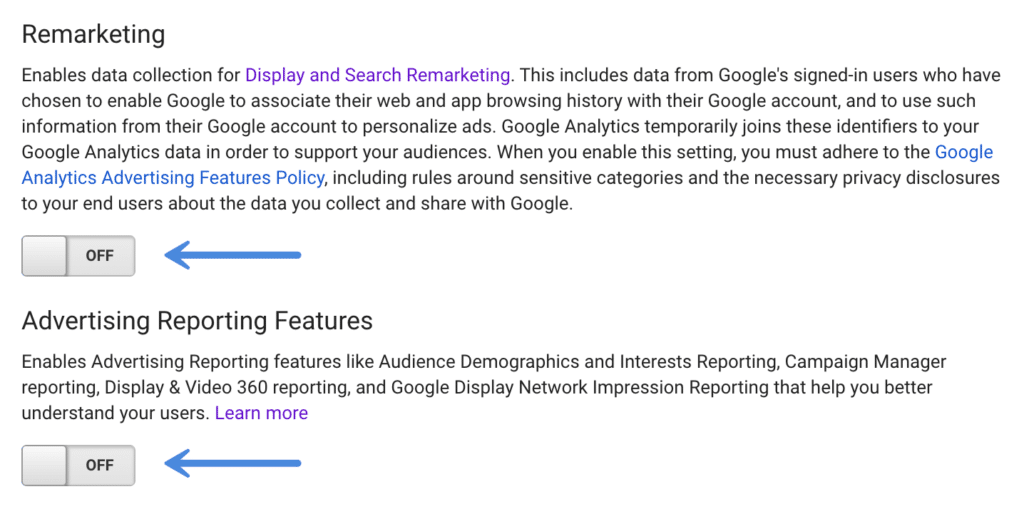
禁用向 DoubleClick 生成第二个 HTTP 请求的再营销和广告。

匿名 IP
支持: analytics.js、Minimal、Minimal Inline 和 gtag.js
隐藏您的 IP 以遵守某些国家/地区的隐私限制。
在 Google Analytics 4 (gtag.js v4) 中,IP 地址是 自动匿名.
跟踪登录的管理员
支持: analytics.js、Minimal、Minimal Inline、gtag.js v4 和 gtag.js
在您的 Google Analytics(分析)报告中包含已登录的 WordPress 管理员。
重要的: 如果您将其关闭,当您以管理员身份登录您的站点时,您将看不到分析脚本。 但是您可以通过在您注销或处于隐身模式时检查它来确认您的脚本正在运行。
调整后的跳出率
支持: 分析.js
以秒为单位设置超时限制,以更好地评估您的流量质量。 (1-100) 我们个人使用 30 秒。 阅读更多关于您可能想要使用的原因 调整后的跳出率.
Google Analytics 4 已停止跳出率和 移至参与率.
使用 MonsterInsights
支持: gtag.js
怪物洞察 是超过 200 万用户使用的流行插件,用于将 Google Analytics 添加到 WordPress。 您现在可以将 MonsterInsights 与 Perfmatters 一起使用。 它使您能够托管 Google Analytics 脚本 (gtag.js 和 analytics.js) 在本地,同时仍然能够利用令人敬畏的 MonserInsights 功能,如 GA 事件跟踪。
请务必注意,启用 MonsterInsights 选项后,所有其他 Google Analytics 设置均由其插件处理,而不是 Perfmatters。 例如,排除管理员用户被跟踪、匿名 IP 地址、您的跟踪 ID,都需要在 MonserInsights 中设置。
您仍然需要打开“启用本地分析”选项并输入您的跟踪 ID 才能使用此集成。 启用 MonsterInsights 后,Perfmatters 中的 Google Analytics 会自动禁用,因此您无需担心脚本会加载两次。
启用 AMP 支持
支持: analytics.js、Minimal、Minimal Inline、gtag.js v4 和 gtag.js
在 AMP 网站上启用对分析跟踪的支持。 这不是本地脚本,而是原生 AMP 脚本。
双跟踪
作为 谷歌宣布,Universal Analytics 将于 2023 年 7 月 1 日停用,并将停止处理任何新数据。 之后,只有 谷歌分析 4 将可用。 但是,新旧版本有很大的不同,包括 UI。 因此,Google 建议您并排运行旧版本和新版本,直到您可以完全切换为止。 这允许您在两个配置文件中保留历史数据。
您可以在 Perfmatters 中同时运行 Google Analytics 4 和 Universal Analytics。 为此,请确保您首先选择了 gtag.js 作为“脚本类型”。 然后打开“双重跟踪”。

然后在“Measurement ID”字段中输入您的 Google Analytics 4 Measurement ID。

GDPR
谷歌分析 4 依靠第一方 cookie 使它们符合新的隐私法,如 GDPR 和加州消费者隐私法。 IP 地址会自动匿名化。
如果您正在寻找与 Perfmatters Analytics 一起使用的良好 cookie 解决方案(选择加入同意),我们建议 真正的饼干横幅. 他们插件的专业版集成了 Perfmatters(gtag.js、gtag.js v4)。 注意:这不适用于我们的延迟所有 JS 选项。
分析故障排除
当您在本地托管分析时,Google 的 Tag Assistant Chrome 扩展程序不会获取您网站上运行的分析。 这是完全正常的,因为他们只是在他们的服务器上寻找它。
确认 Google Analytics 是否正常工作的一种简单方法是在 隐身模式 并访问您的网站。 查看 Google Analytics 中的“实时”视图,您应该会看到自己出现了。
Google 网站工具包
您可以将 Google 的 Site Kit 与 Perfmatters 中的本地分析实现一起使用。 只需确保您进入 Site Kit 中的高级设置,然后关闭“让 Site Kit 在您的网站上放置代码”选项即可。