现代浏览器根据其宽度和高度属性设置图像的默认纵横比。 这是一个基本示例:
 width="340" height="160" alt="我的真棒替代品" />
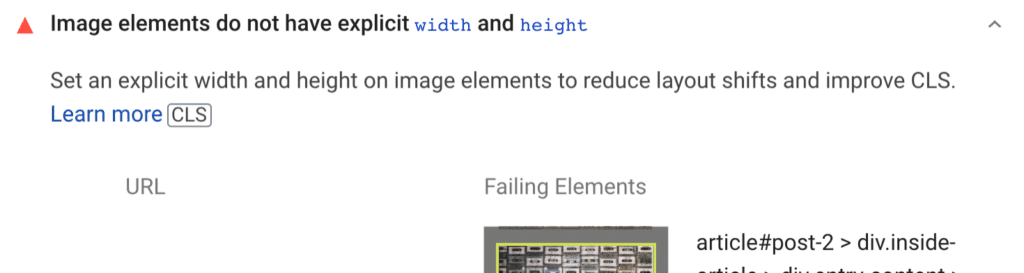
width="340" height="160" alt="我的真棒替代品" />如果您的图像缺少这些属性,可能会导致布局偏移,从而触发 Core Web Vitals 中的 CLS 警告: 图像元素没有明确的宽度和高度.

使用宽度和高度属性调整图像大小的方法有多种。 但总的来说,最好不要完全使用 CSS,因为它会在 CSS 加载时导致页面布局发生变化。 这也称为 CLS。
您还可以使用其他方法,例如利用 srcset 和 响应式图片, WordPress 支持开箱即用。 然而,并不是所有的主题和插件开发者都参与其中。 这就是您可能有一些缺少基本宽度和高度属性的图像的地方。
添加缺少的图像尺寸
按照以下步骤使用 Perfmatters 为您的图像添加缺少的宽度和高度属性。
步骤1
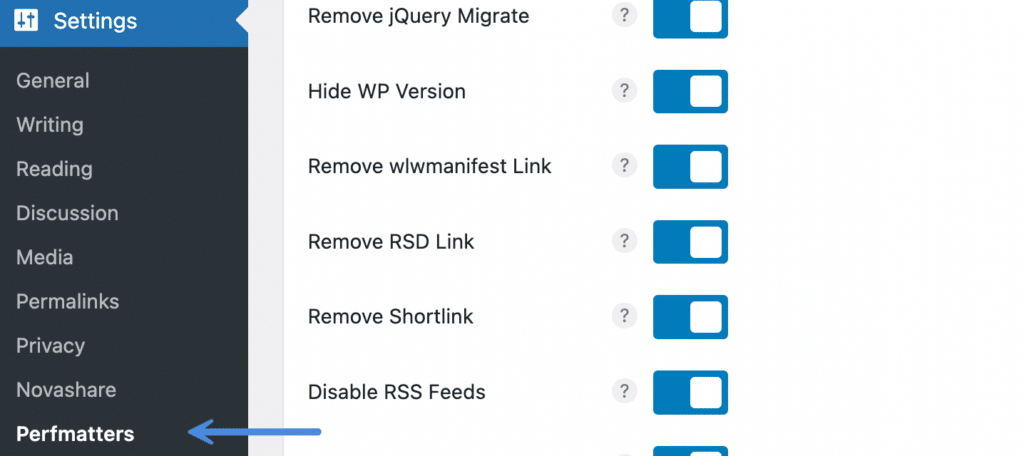
单击进入 Perfmatters 插件设置。

第2步
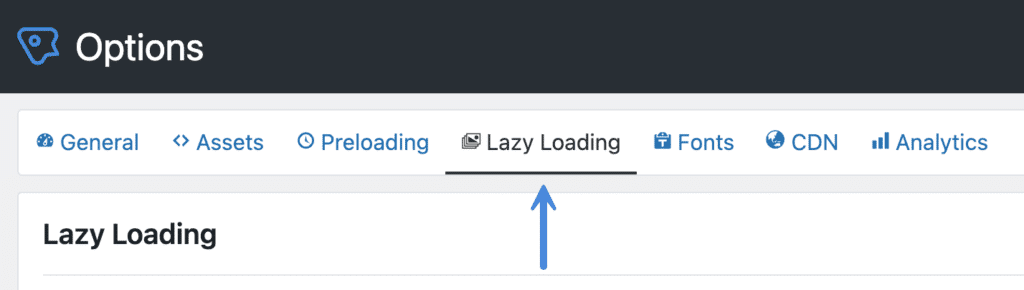
单击“延迟加载”选项卡。

第 3 步
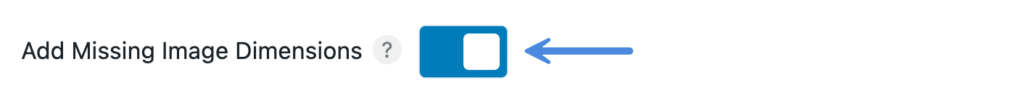
向下滚动并打开“添加缺少的图像尺寸”。

注意:您不需要在 Perfmatters 中使用延迟加载来使用该功能。
第4步
向下滚动并单击“保存更改”。
这个怎么运作
在呈现页面时,任何缺少宽度和高度属性的图像都会自动添加它们。 图像尺寸是使用 PHP 函数从图像本身中提取的。 这是一个基本的例子。
前

后
 width="340" height="160" alt="我的真棒替代品" />
width="340" height="160" alt="我的真棒替代品" />故障排除
这 缺少图像尺寸功能不适用于外部图像。 它们必须托管在本地或您的 CDN 上。