Perfmatters是一个轻量级的Web性能插件。Perfmatters插件旨在加快WordPress的网站速度!使用该插件,可以将请求减少了10%,页面速度加快12%。请注意Perfmatters不是缓存插件,推荐与WP Rocket(火箭)配合使用。
Perfmatters插件优点
速度优化
通过减少HTTP请求,禁用插件,去除代码并优化数据库来提高站点速度。
轻量级的
干净,有效和轻量级的代码,启用插件后,在网站前端没有加载任何JavaScript。以Perfmatters v1.6.6为例,安装包仅331KB。
兼容性
可以与所有编码规范的主题和插件一起使用,完美兼容WP Rocket、WP Super Cache、W3 Total Cache等缓存插件。
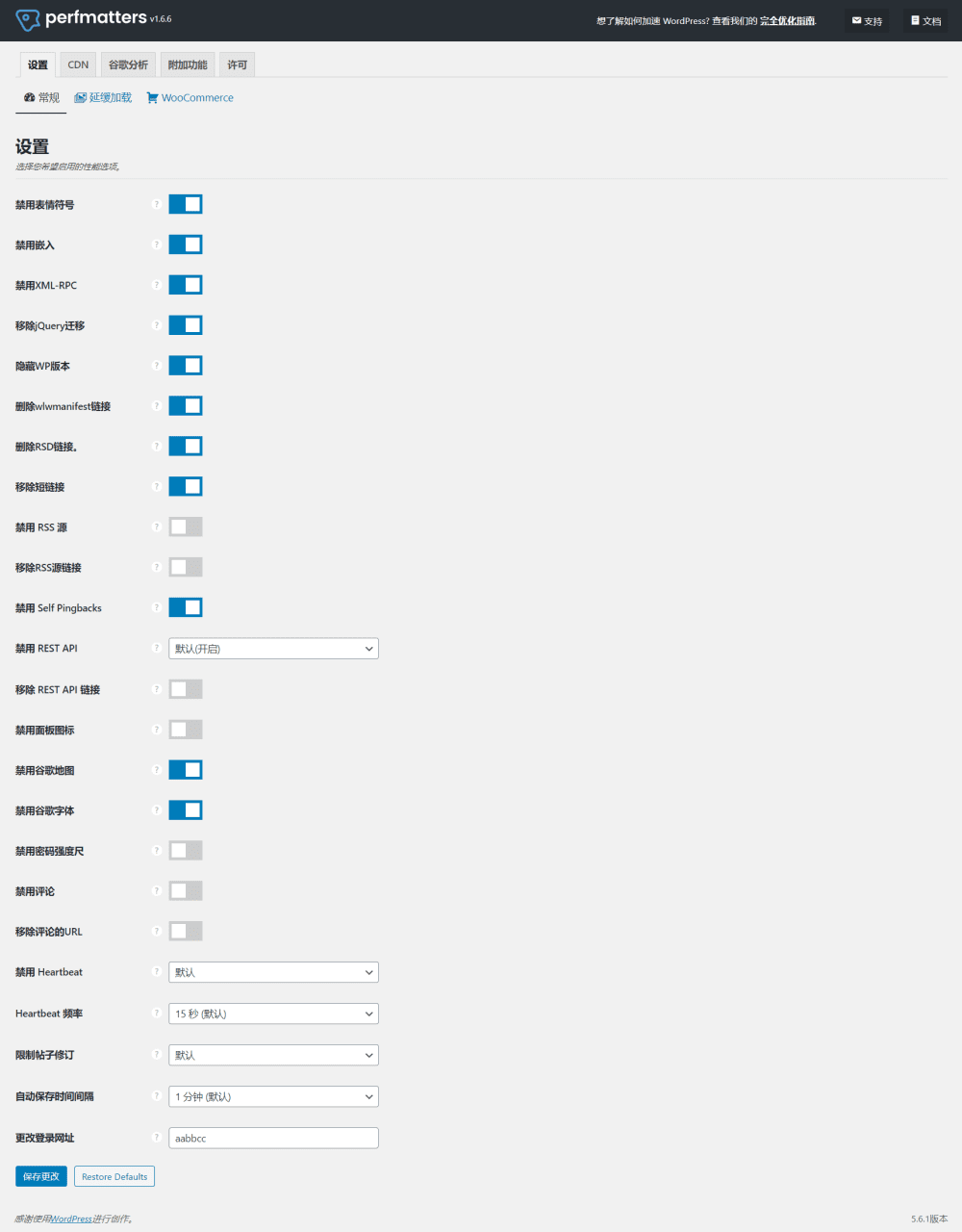
1. Perfmatters插件常规功能设置界面

上图为Perfmatters插件的常规功能设置界面,以上为推荐设置供参考。
Perfmatters插件常规功能设置详解
- 禁用表情符号:不论是否使用表情,WordPress默认会加载一个JavaScript文件
wp-emoji-release.min.js,该文件约4.6KB,开启该选项后,会在WordPress前端移除该文件,达到网页加速的效果。 - 禁用嵌入:WordPress从4.4版开始,新增了嵌入功能,该功能可在编辑时自动将YouTube视频,推文和URL转换为预览。如果不需要使用该功能,则可以禁用它,这样在前端就不会加载
wp-embed.min.js文件,该文件大约1.3KB。 - 禁用XML-RPC:XML-RPC可允许远程连接,除非使用移动设备发布到WordPress,否则这个功能弊大于利,它会使网站面临很多安全风险。
- 移除jQuery迁移:即jquery-migrate.min.js文件,其实大多数最新的前端代码和插件都不需要
jquery-migrate.min.js,该文件约11KB。注意:如果正在运行诸如Divi,Elementor或Thrive Architect之类的页面构建器,建议保留jQuery Migrate,否则会引起一些错误。 - 隐藏WP版本:默认情况下,每个WordPress网站页面中都会显示标记:
<meta name="generator" content="WordPress 5.6.1" />,它显示了正在运行的WordPress版本,移除这行代码可以让网页的体积变小,同时还能让黑客无法轻易获取WordPress版本信息。 - 删除wlwmanifest链接:这个链接是Windows Live Writer使用的,如果您不知道使用Windows Live Writer(猜测您没有),那么这就是不必要的代码。
- 删除RSD链接:这是供客户端使用的链接,如果通过浏览器编辑网站,则不需要此功能。
- 移除短链接:默认情况下,WordPress会在文章页面中添加<link rel=’shortlink’ href=’https://domain.com?p=168′ />这样的代码,如果使用了伪静态,则这样行代码也是没用的。
- 禁用 RSS 源:默认情况下,WordPress会为站点生成所有类型的不同RSS源。如果是博客、新闻或资讯类型的网站,从SEO的角度来说,不建议禁用。
- 移除RSS源链接:与WordPress生成RSS的方式类似,它还会为网站的页面/帖子,评论,标签等生成RSS链接。
- 禁用 Self Pingbacks:pingback本质上是在另一个博客链接到您时自动创建的评论。基本上,Pingbacks会产生大量垃圾信息,而且会浪费资源。
- WordPress提供的REST API,允许开发人员通过远程发送和接收JSON对象与网站进行互动。
- 禁用 REST API:WordPress提供的REST API,允许开发人员通过远程发送和接收JSON对象与网站进行互动。如果存在以下情况的,不能完全禁用REST API:
- 使用Yoast SEO或Ryte仪表板小部件
- 一些特定的WooCommerce仪表板小部件
- 当进行页面/文章后期编辑时,新的Gutenberg块编辑器将使用REST API进行通信。如果完全禁用它,则会出现错误:“更新失败。”
- 移除 REST API 链接:将移除页面上的
<link rel='https://api.w.org/' href='https://domain.com/wp-json/' />这一行代码。 - 禁用面板图标:
dashicons.min.css是WordPress官方出品的管理后台中使用的图标字体样式文件,部分主题或插件也许会在前端使用到它,如果禁用后出现问题,可以再开启,该文件约57KB。 - 某些WordPress主题和插件内置了Google Maps API,但不幸的是有时没有办法将其关闭。
- 禁用谷歌地图:某些WordPress主题或插件内置了Google Maps API,有时没有办法将其关闭,这会拖慢网页加载速度。
- 禁用谷歌字体:在国内的用户尽量不要使用谷歌字体了,就算一定要用,也请使用本地缓存或第三方镜像吧。
- 禁用密码强度尺:在最新版本的WooCommerce和WordPress中引入了一个集成的密码强度表,该强度表可强制用户使用强密码。
/wp-includes/js/zxcvbn.min.js与/wp-admin/js/password-strength-meter.min.js,两个文件约400KB。 - 禁用评论:如果不想处理审核大量的垃圾评论,最好完全禁用WordPress评论功能。
- 移除评论的URL:这将完全删除WordPress评论中的链接和网站字段,如果禁用了评论,该选项就没关系了。
- 禁用 Heartbeat:Heartbeat API是内置于WordPress的简单服务器轮询API,允许近实时前端更新。页面加载后,客户端心跳代码会设置一个间隔(称为“滴答声”),每15-60秒运行一次。但它也会导致较高的CPU使用率和疯狂的PHP调用。例如,如果将仪表板保持打开状态,它将每隔15秒钟定期向该文件发送POST请求。
- 限制帖子修订:可以关闭或设置允许存在多少个修订版本,这可以让数据库体积更小。
- 自动保存时间间隔:推荐设置为3-5分钟。
- 更改登录网址:此处为修改后台登陆地址,默认情况下,WordPress使用
https://yourdomain.com/wp-admin/,问题在于,机器人,黑客等在寻找漏洞和进入站点的入口点时都会扫描它,出于安全考虑,建议将其设置成其它自定义URL(但请牢记新的后台登陆URL)。
2. Perfmatters延迟加载设置
单击“延迟加载”选项卡。

在延迟加载方面,有几种选择,也可以同时使用。
- 延迟加载图像
- 排除前导图像
- 延迟加载 iframe 和视频
- 优酷预览缩略图
3. WooCommerce
只有当你经营WooCommerce商店时,才需要WooCommerce选项。这些应该单独/逐个测试。
- 禁用 WooCommerce 脚本和样式
- 禁用购物车碎片
- 禁用状态元框
- 禁用微件
4. 内容分发网络cdn
我们始终建议使用 CDN 来帮助加快资产(图像、JS、CSS)的速度。CDN重写选项允许您在WordPress网站上轻松使用第三方CDN提供商。
注意:如果使用了WP Rocket(火箭)且启用了CDN,此处不用重复开启。
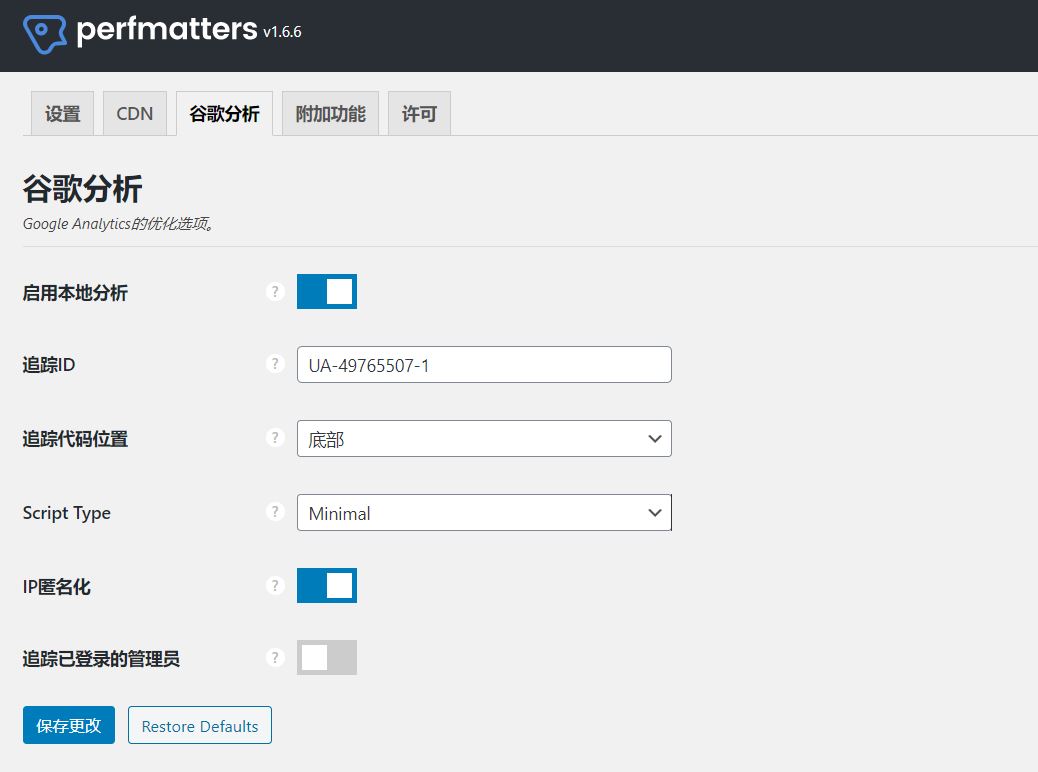
5. 谷歌分析
如果您使用的是Google Analytics(分析),则可以在本地托管它以加快速度。
该功能主要是将Google Analytics的统计代码本地化,达到快速加载的效果。(如果开启了CDN功能,还可以通过CDN加载)
在Script Type选项中,可以选择的选项有:
- analytics.js(默认):analytics.js文件有18.4 KB,是包含所有功能的标准Google Analytics(分析)脚本,这是默认选项。
- gtag.js v4:是51.5 KB,是Google Analytics(分析)的最新版本。可以跟踪事件和点击次数,而无需任何其他代码,并且可以使用Google全新的分析界面。
- Minimal:analytics-minimal.js是一个较小且经过优化的开源脚本,仅1.5 KB。支持统计浏览量,用户,位置,设备,流量来源和实时信息。但不具有analytics.js的所有功能,例如:站点速度监视。
- Minimal Inline:将analytics-minimal.js内联在页面中,将减少对文件的HTTP请求,但会增加HTML页面的总大小。
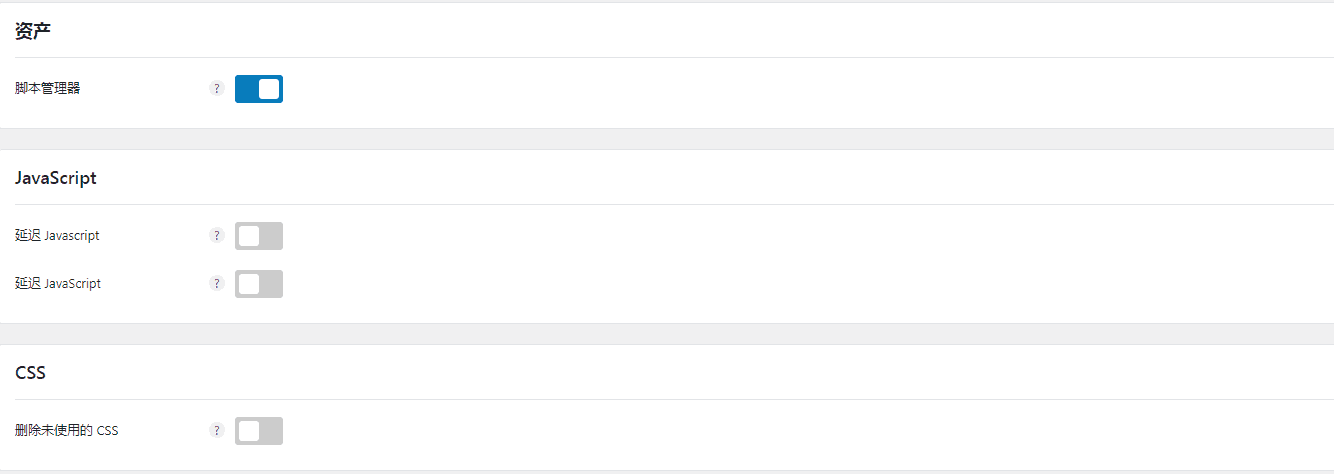
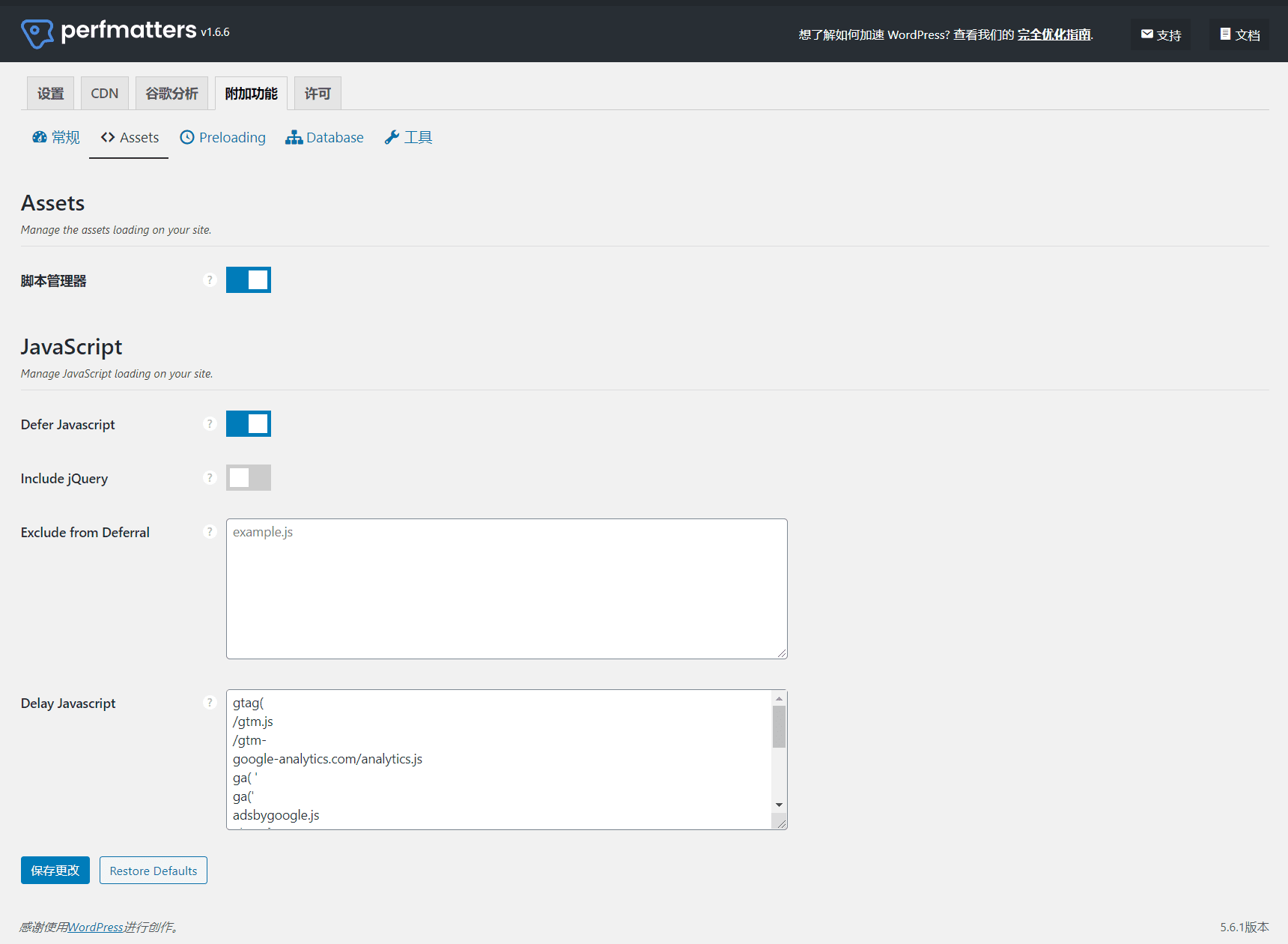
6. 延迟和延迟 JavaScript
延迟和延迟 JavaScript 都可以帮助修复那些渲染阻止资源警告和未使用的 JavaScript 警告。
延迟JavaScript是非常强大的。这可能是在不需要立即使用某些
- 脚本管理器:强烈建议开启,下面将介绍脚本管理器的使用方法。
- Defer Javascript:开启JS资源延迟加载。
- Include jQuery:是否将jQuery延迟加载。如果将jQuery延迟加载的话,部分主题会产生错误,此选项需自己调试是否开启。还有一些轻量化的主题默认情况下是不需要jQuery的,例如:GeneratePress。
- Exclude from Deferral:对于JavaScript文件,请在此框中输入要排除延迟加载脚本的名称。如
script.js(每行一个)。 - Delay Javascript:将JavaScript延迟到用户交互之前,特别适合笨重的第三方脚本,例如Google Adsense,Google Analytics(分析)等。在框中输入脚本的名称,如
example.js(每行一个)。例如Google Analytics,输入以下三行:ga( 'ga('google-analytics.com/analytics.js
7. 删除未使用的 CSS
“减少未使用的 CSS ”警告由 PageSpeed Insights 触发,前提是您的代码件或主题加载,而这些代码在页面上不需要或使用。
您可以使用 Perfmatters 中的“删除未使用的 CSS”功能来自动检测页面上正在使用哪些代码并删除其余代码。这也将有助于修复渲染阻止资源警告。
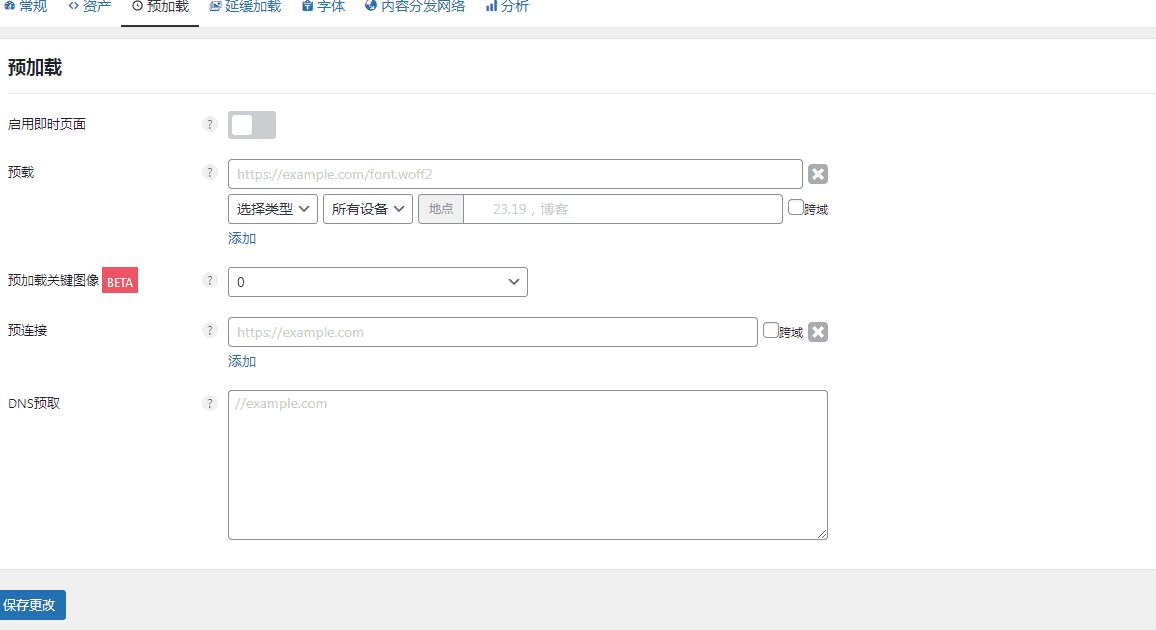
8. 预加载资源
您还可以利用即时页面、DNS 预取、预连接和预加载。预加载对于诸如Web字体图标(Font Awesome)之类的东西非常重要,因为这些是渲染阻止。

DNS 预取允许您在用户单击链接之前解析域名(在后台执行 DNS 查找),这反过来有助于提高性能。这是通过在WordPress网站的标题中添加rel =“dns-prefetch”标签来完成的。
<link rel="dns-prefetch" href="//domain.com">
使用DNS预取的一些常见内容是您的CDN URL,Google字体,Google Analytics
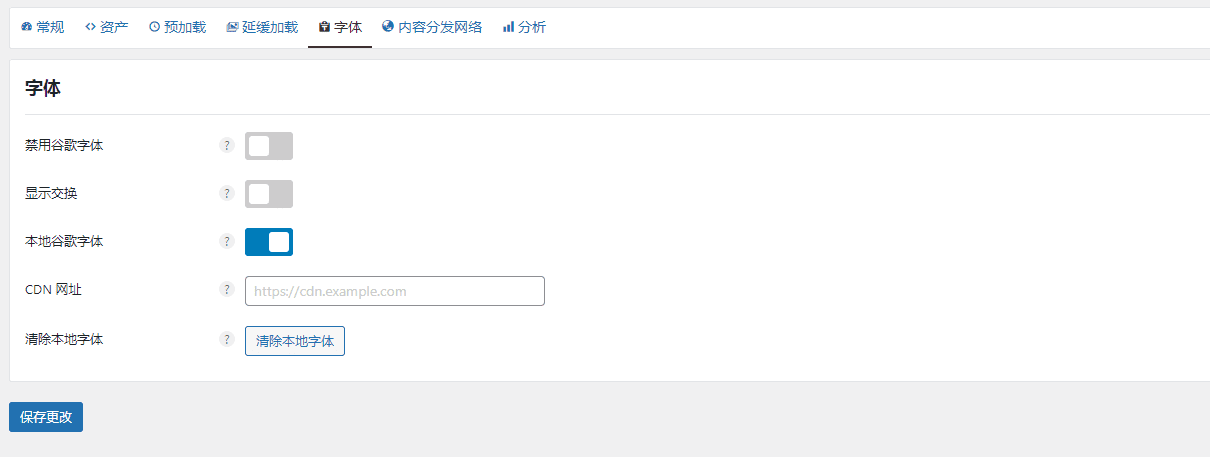
9. 字体

在本地托管您的Google字体要快得多。这意味着从您的服务器或CDN存储和交付您的网络字体,而不是依赖Google的CDN。
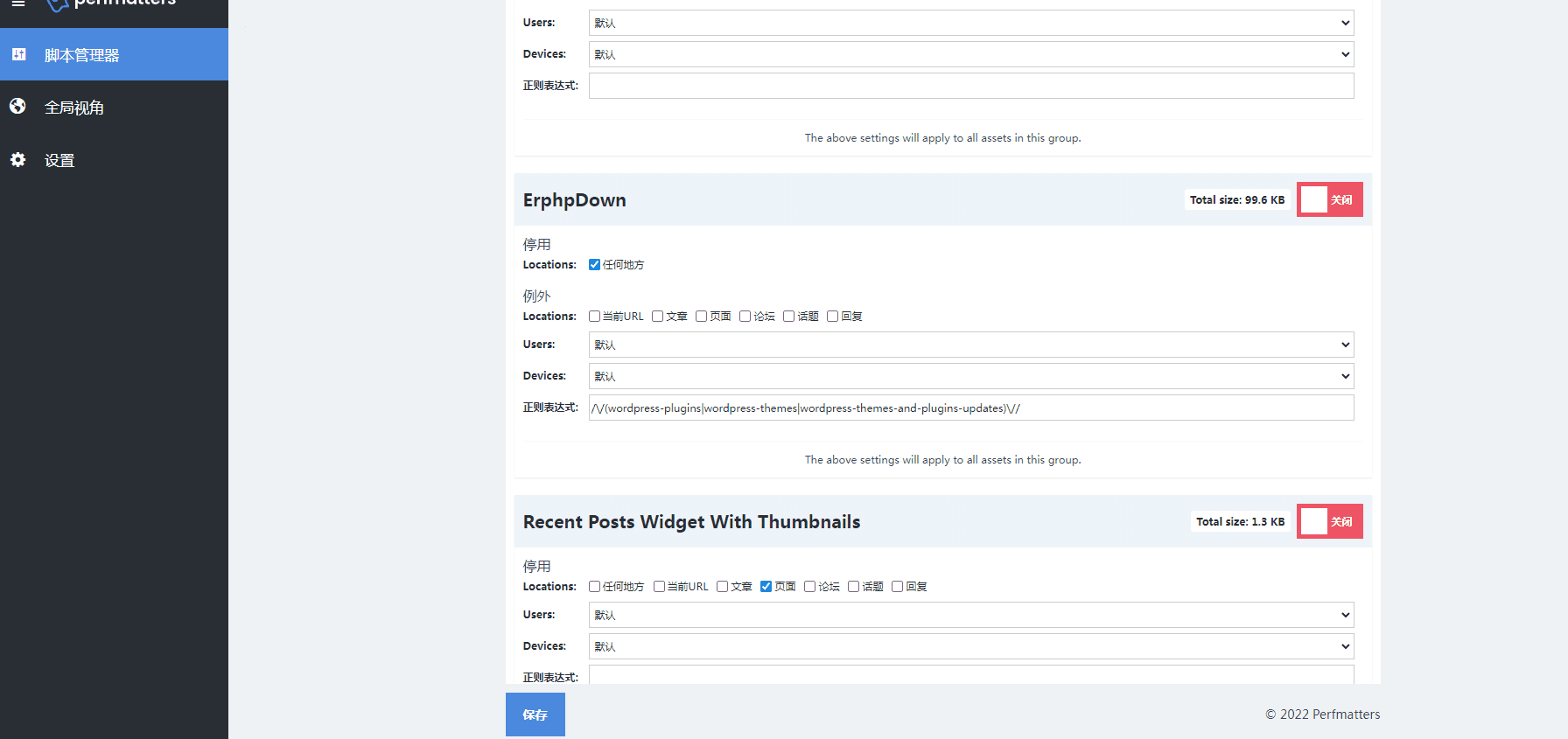
10. 脚本管理器
脚本管理器允许在每篇文章或页面的基础上,通过自定义文章/页面类型、正则表达式来逐个禁用CSS和JS文件。建议首先在本地或临时站点上进行测试,因为这样会破坏站点的前端外观。
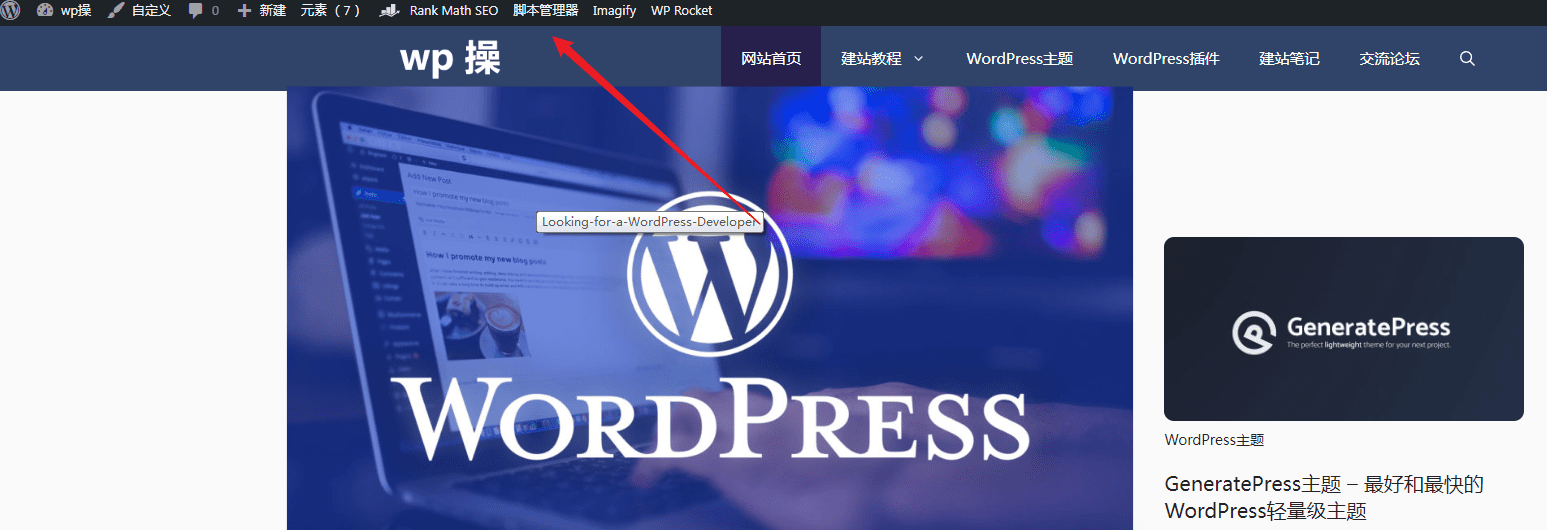
进入脚本管理器设置页面的方法:
- 在Assets选项中开启脚本管理器
- 使用管理员账号登陆,在访问前端任何页面时,管理员工具栏中会出现脚本管理器的链接。如下图:


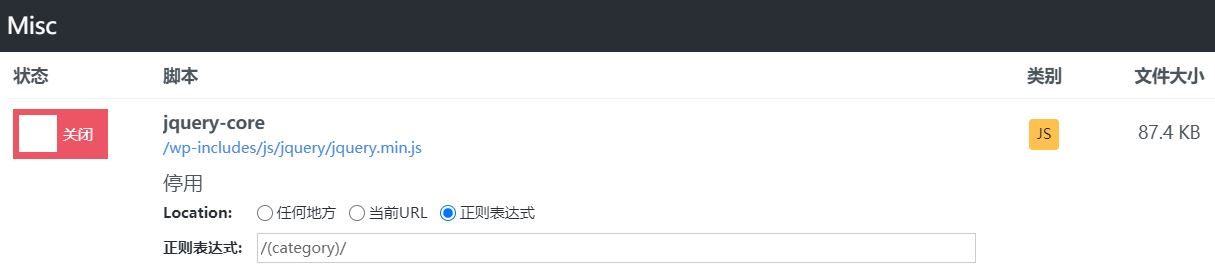
使用正则表达式禁用脚本
假设仅在某个类别中禁用脚本,可以使用以下正则表达式:
/(category)/
示例:

如果要禁用多个类别,可以参考以下示例:
/\/(category1|category2|category3)\//
禁用脚本出现在搜索页面,可以参考:
/\/\?s=/