这一篇我们主要讲解 WordPress 主题的侧边栏,让你很快掌握它的结构,并能编码和样式化它。
在开始侧边栏之前,这是现在 index.php 文件的样子。
第1步:创建 id 为 “sidebar” 的 DIV
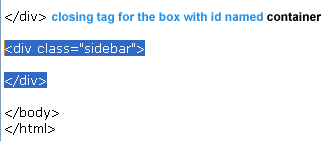
首先让我们创建一个名字为 sidebar 的 DIV,这样可以把侧边栏中的所有东西都放入其中。在 container 的后面和

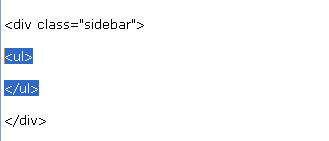
在新的 sidebar 的 DIV 标签中创建一个新的无序列表。
– 结束无序列表

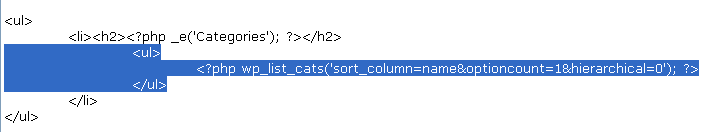
增加一个列表元素(LI)到无序列表(UL)的中间并把一个子标题添加到这个列表中。

注意添加制表符到
标签之前为了代码缩进。
– 结束列表条目
保存 index.php 文件并刷新浏览器。现在应该可以看到 Categories 子标题结构应该这样:

子标题前面的小圆点指明这个子标题是在一个列表元素中(LI)。如果无序列表(UL)有两个列表元素,那么将有两个小点。
在列表条目中添加下面代码:

这里是上面代码的解释:
– 结束无序列表
保存并刷新浏览器。下面是分类链接列表的样子:

默认的分类是 Uncategorized。如果你没有把日志发布到多个分类下面,那么你的列表链接列表应该是只有一个链接 Uncategorized。
更进一步的解释:
为什么不把 放入
标签中呢?
当我们使用 wp_list_cats() 这个函数调用链接列表函数的时候,它会自动附上一组
(列表条目)标签在每个链接的左右。查看页面源代码;可以看到每个连接的周围都已经有一组列表元素的标签。
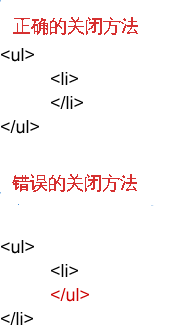
当处理侧边栏,无序列表和列表元素的时候,我们一定记得规则 #1:按顺序关闭所有标签。